Как научиться дизайну по фотографии?
Можно ли создать не гениальный, но хороший (приятный для глаза) графический дизайн без специальной подготовки? В этой статье мы расскажем о том, как с помощью фотографии понять суть качественного дизайна с точки зрения цветового наполнения, и больше не допускать компрометирующих ошибок.

Кислотный розовый текст на буро-оранжево-зеленом градиенте… Кого-то уже передернуло от этой жуткой смеси, а кто-то, наверняка, задался вопросом: “Как понять, что это ужасное сочетание?” Многие, на самом деле, не видят нарушения цветового баланса (и это не их вина, но, если есть простое решение, это нужно исправлять). Ответ на вопрос будет комплексный: 1) оглянитесь вокруг или просто поищите в интернете фотографии природы, 2) не бывает ужасных сочетаний (“Что?! Это как?! А кислотный розовый и залежалые мандарины?!”), бывают неадекватные пропорции и акценты.
Посмотрите на парки в начале весны и осени. Это десятки цветов и оттенков. Добавьте к ним элементы городской панорамы, и палитра станет еще более пестрой. Тем не менее, вы никогда не скажете: “Ну и безвкусица! Смотреть противно!”, наоборот, вы восхищаетесь, хотя во всей этой панораме есть зеленый, болотный, розовый, черный, ярко-красный, оранжевый, фиолетовый и так далее. Дело в том, что природа всегда идеально соблюдает пропорции: фон, цвет ключевого объекта, важных и вспомогательных деталей. Наличие определенного цвета в выбранной палитре не означает, что им нужно заполнять объект (полотно), например, строго на четверть. Это может быть условно микроскопическая деталь, в то время как ⅔ или даже 90% изображения — нейтральный фон.
Запомните главное правило графического дизайна: на полотне всегда должен присутствовать нейтральный цвет (нейтрализатор) — черный, белый, оттенки серого, приближенные к белому и серому голубые или бежевые тона, и так далее. Цветущая сакура на фоне неба и земли смотрится волшебно. Перекрасьте все в пределах видимости, скажем, в темно-синий или болотный цвет, и оно превратится в цветущий кошмар. Итак, переходим к примерам того, как сочетаются, казалось бы несочетаемые цвета.
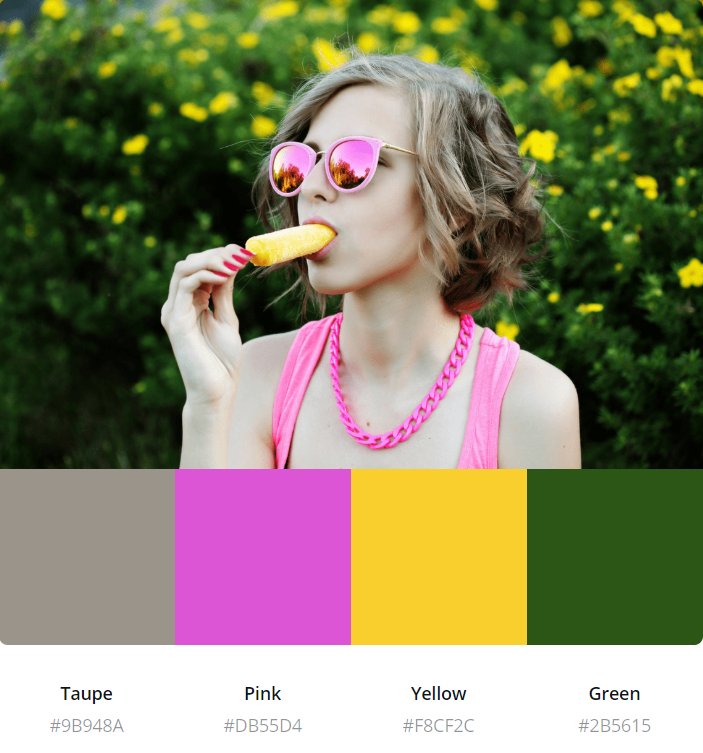
Лето, мороженое, выходной

Если вы скроете фотографию и оставите перед глазами только палитру, рекомендуемое к использованию сочетание вызовет массу вопросов. Смотрим на снимок — вопросов нет, все гармонично, ярко, понятно. Светлая кожа в данном случае — нейтрализатор. Розовый — оттенок основной детали. Серый, желтый, буро-зеленый — вспомогательные цвета. Обратите внимание на переходы от более светлых к более темным тонам одного цвета. Это крайне важно, поскольку именно так и создается естественность. При создании графического дизайна это практически всегда нужно учитывать.
Голландская классика

Сложно представить человека, которого бы раздражали тюльпановые поля в Нидерландах, хотя номинально это дикое сочетание цветов. В чем причина? Даже несмотря на то, что горизонт на снимке сильно смещен вверх, он есть, и выполняет роль нейтрализатора. Опять же присутствуют светлые и темные оттенки в пределах одной палитры.
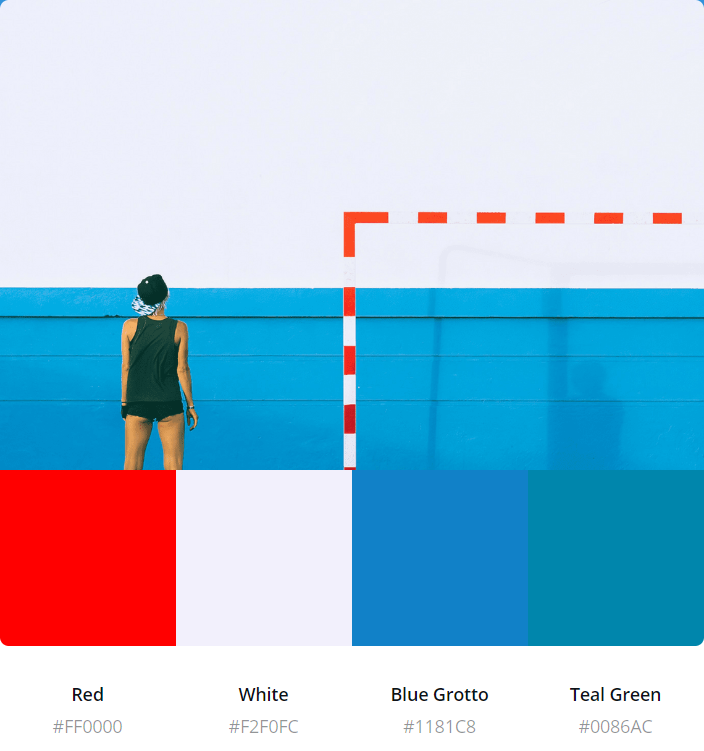
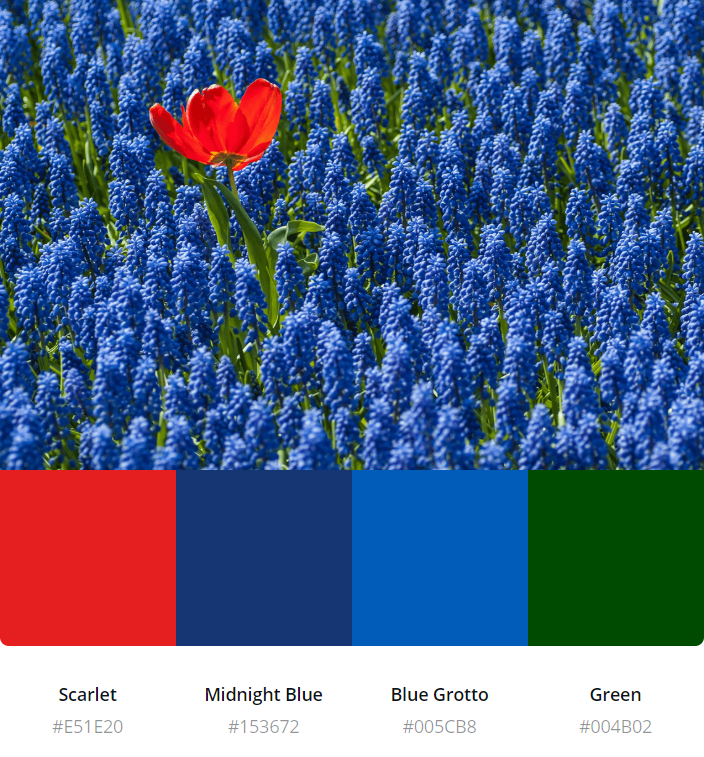
Последовательность и энергия

Красный, белый, синий — самая распространенная палитра на государственных флагах. Тем не менее, флаг — геометрически выверенный объект с особым смыслом, который мы в принципе никогда не рассматриваем с точки зрения оформления. В реальном графическом дизайне многие “убивают” презентабельность неадекватным совмещением синего и красного. Нейтральный цвет и разный приоритет — при таких условиях это сочетание работает идеально.
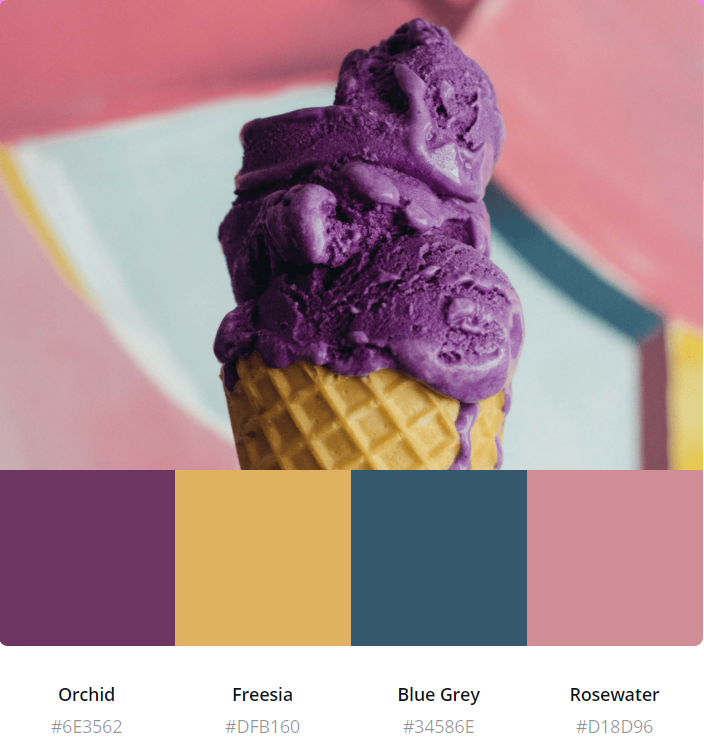
фиоЛЕТО

Фиолетовый — один из самых сложных цветов в плане подбора сочетаний. Проанализируем фото. Фиолетовый = темный, соответственно, ни шоколадный рожок, ни “готический” фон уже не смотрелись бы. Конечно, если это не история про Бэтмена, которого потянуло на сладенькое. Одного темного объекта достаточно. Если сделать фон полностью розовым, получится невыразительная мазня, потому что ни розовый, ни кофе с молоком (в данном случае) не являются нейтрализаторами. Фотограф принял идеальное решение — он разместил рожок в кадре так, чтобы белый фон отделил друг от друга каждый элемент палитры. В итоге получилась единая, но не “шумящая” композиция.
Сладкая “радуга”

Ярко-голубой, розовый, оранжевый, ярко-желтый — это слишком даже для радуги. Однако, на фотографии пончики смотрятся вполне естественно. Свалите их, как картошку, сфотографируйте крупным планом, и это будет худший снимок в истории. Несмотря на то, что в этом примере есть еще два ярких объекта — красный и салатовый (хотя это не играет особой роли), к разрыву мозга изображение не приводит. Положение спасает нейтральный, неоднотонный фон и решетка в холодных тонах. Шоколадный пончик в центре также нивелируетт перенасыщенность цветом.
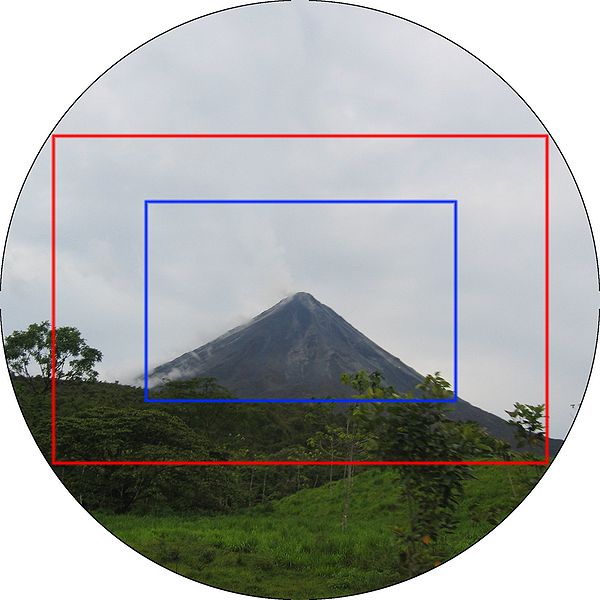
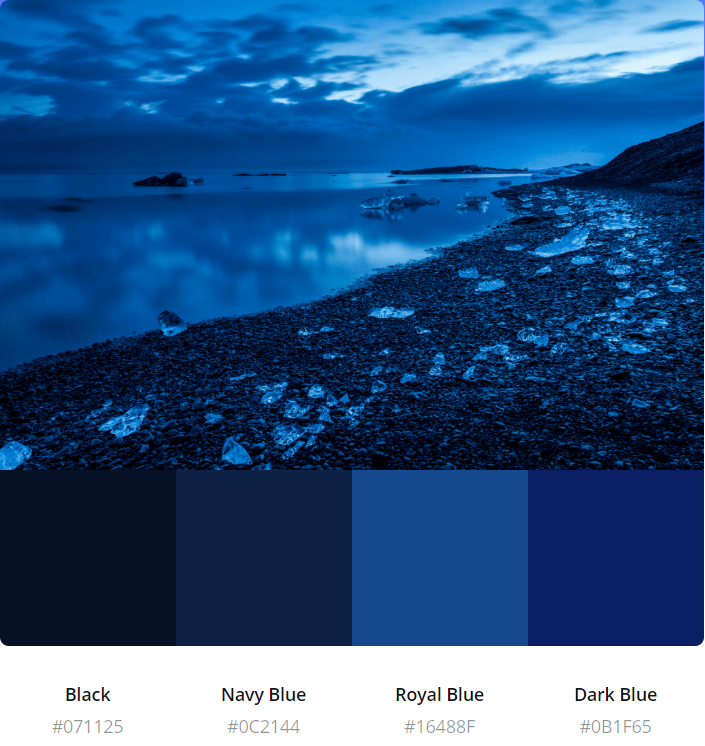
Рассвет на побережье

Совмещение разных оттенков похожих цветов — еще одна непростая задача. Тем не менее, как видно на фотографии, использование нейтрального цвета (в данном случае белого/светло-голубого с переходом в сероватый) решает эту проблему. Не нужно видеть в этом изображении берег, небо и восход. Это просто совокупность объектов со схожей цветовой гаммой и определенной логикой, которая понятна без какого-либо анализа.
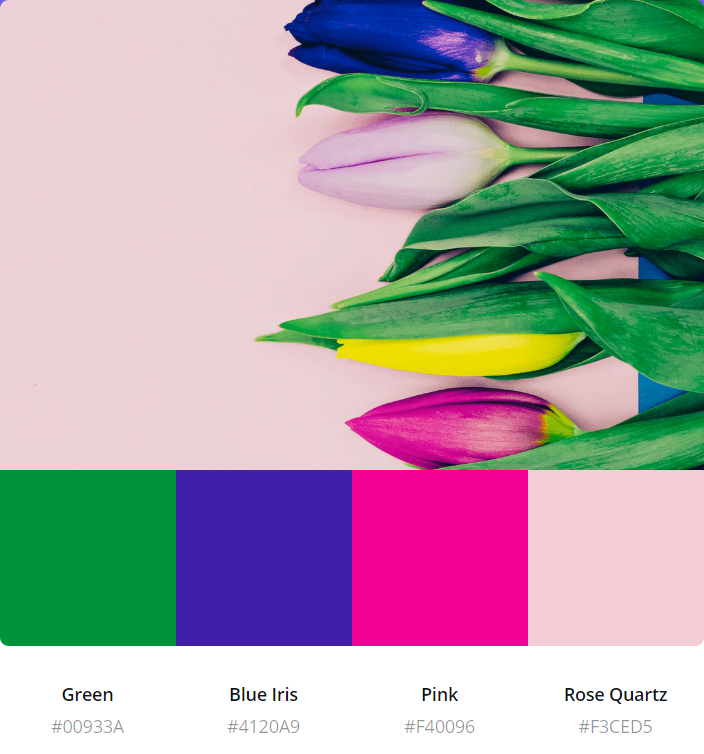
Тюльпаны, но уже не в Голландии

Еще одна радужная “бомба”. Смотрим на фото: “Это просто цветы, ничего необычного” В чем же хитрость? Ответ: в желтом тюльпане. Темно-синий и темно-розовый (два самых насыщенных пятна) номинально не сочетаются друг с другом, однако, абсолютно все запечатленные на снимке цвета отлично гармонируют с желтым. В этом примере нет нейтрализатора, зато есть связующее звено — главный элемент, через призму которого воспринимается все остальное. Отсюда вытекает еще одно правило: если нейтральный объект не вписывается в композицию, используйте связующий цвет.
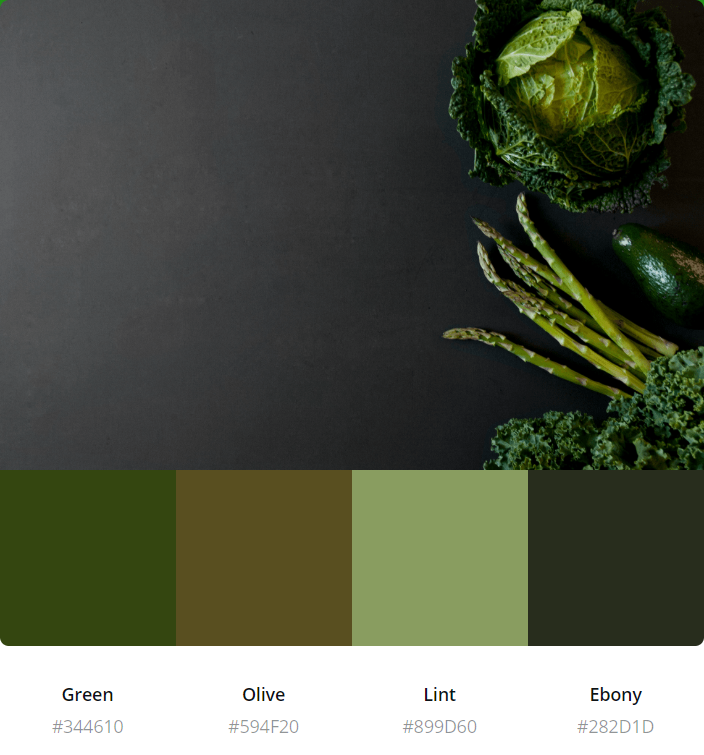
А вы говорите болото…

Прекрасный овощной набор и военная форма — эти две картинки мелькают в голове, если поочередно смотреть только на снимок и только на палитру. Разница колоссальная. Помимо фона роль нейтрализатора в данном случае выполняют более темные и более светлые оттенки. Обратите внимание, что фон занимает примерно 80% полотна, при этом смысловая нагрузка не утрачена. Если вы решите сделать, например, оригинальный статус для Whatsapp в связи с посещением какого-нибудь вегетарианского кафе, воспользуйтесь этой палитрой грамотно, и в ней никто и никогда не увидит военную форму или болото.
Снег сошел, пора влюбляться

Представьте себя в красной куртке, зеленых джинсах, синей шапке и голубых ботинках… Да, это сродни кислотно-розовому. На снимке те же цвета смотрятся потрясающе. Это длительное путешествие по оттенкам, нейтрализующим дикое сочетание тяжелой палитры. Каждый цвет выполняет определенную функцию: красный — фокусировка, синий и темно-синий — фон, зеленый — объем.
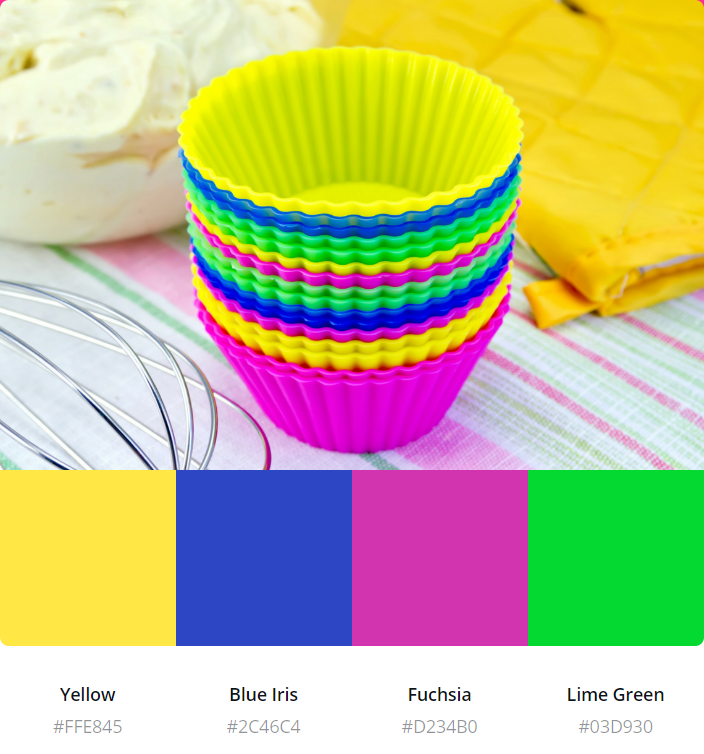
И снова уникальный желтый

Помните пример с тюльпанами? Ситуация аналогичная, только в большем масштабе. Вывод: если вы научитесь понимать сочетаемость желтого цвета, считайте, что 50% базовых навыков в графическом дизайне вы уже освоили. Он увеличивает яркость, объединяет и расставляет акценты. Тем не менее, как видно на снимке, его должно быть в меру. Если закрасить желтым весь фон, получится печальное зрелище. В стопке с формами присутствует темно-розовый, на скатерти — светло-розовый (аналогично с зеленым), однако, нам не нужно, чтобы акцент был на этих цветах. Но он будет, если желтыми окажутся только формы. Фартук в правом верхнем углу повышает приоритет желтого, следовательно, создает баланс.
Если вы вникните в эти простые логические цепочки, графический дизайн больше не будет для вас каторгой. Разумеется, только цветом композиция не ограничивается, есть еще шрифты, блоки, интервалы, расположение и миллион других деталей, но все же цвет — главное. Для практики можно использовать бесплатный анализатор цвета, который определяет, какие цвета использованы на конкретной фотографии.